Schritt-für-Schritt-Anleitung
Google Fonts lokal einbinden - DSGVO Konform

Das Problem – Google Fonts nicht DSGVO-konform eingebunden:
WordPress ist oft nicht DSGVO-Konform eingerichtet. Die Datenschutz Grundverordnung in Deutschland verbiete das Laden von Google Fonts vom externen Google Server. Laut einem Gerichtsurteil aus München ist das Einbinden von Google Fonts, die über die externen Google Server geladen werden, nicht DSGVO-konform und kann abgestraft werden.
Viele Website Betreiber*Innen verwenden Google Fonts auf deren Websites und Shops. Google Fonts ist eine einfache Lösung von Google, um viele unterschiedliche Schriftarten online einbetten zu können. Leider ist das Laden von Google Fonts über den „Standard Weg“ nicht DSGVO-konform und muss eingestellt werden.
Um Fonts von Google Fonts weiterhin verwendet zu können sind einige Umstellungen notwendig. Sehen Sie unsere Schritt-für-Schritt-Anleitung zum lokalen einbinden von Google Fonts über den eigenen Webserver.

Die Lösung – Google Fonts DSGVO-konform einbinden:
Google Fonts lokal und über den eigenen Webserver (mit EU-Hosting) einbinden und hosten. Das bedeutet, dass die auf der Website genutzten Google Fonts über den Quellcod der Website per CSS eingebunden werden, wodurch entsprechende Font-Dateien über den „eigenen Server“ geladen werden. Das Laden der Font-Dateien über den den externen Google Server ist dann nicht mehr notwendig.
In einer WordPress Umgebung – Google Fonts lokal einbinden
- Google CDN deaktivieren: Finden Sie heraus, wie und wo Google Fonts in Ihrem Web-System geladen werden und deaktivieren Sie diese. Öfter ist es eine Einstellung im Page Builder, im Theme oder auch im HEAD direkt im Quellcode der header.php.
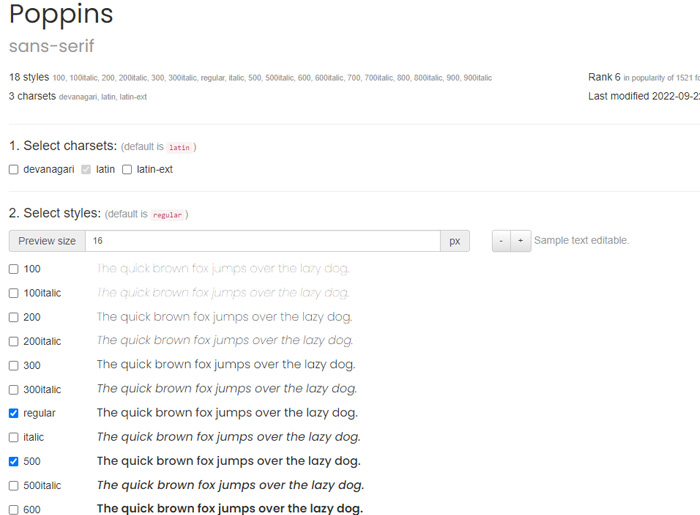
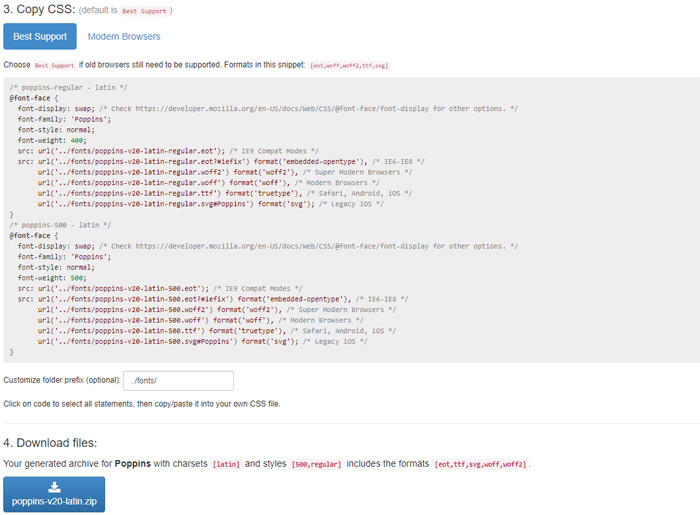
- Google Fonts DSGVO konform implementieren: Verwenden Sie das Google Webfonts Helper Tool von Mario Ranftl – Damit können Sie (fast) alle Google Fonts in den modernsten Font Formaten herunterladen und diese dann auf den eigenen Server per FTP hochladen. Das Tool generiert auch die nötigen CSS Stylesheets, um die Fonts in der style.css oder ähnlich einzubinden. Wichtig: Die Stylesheets benötigen den korrekten Pfad, in welchem die Font-Dateien auf den Fileserver hochgeladen wurden.
- Alternative OMGF Plugin: Nutzen Sie ggfs. das Tool OMGF um Google Fonts lokal per Plugin einzubinden und quasi per Knopfdruck die Umstellung zu ermöglichen. (Klappt nicht 100% zuverlässig)
- Wichtig, Google Maps: Deaktivieren Sie auch Google ReCaptcha, da Google Fonts automatisch geladen werden.
- Probieren Sie unsere Lösung, um Google Maps weiter verwenden zu können.
- Testen Sie, ob Ihre Lösung funktioniert hat, mit diesem Tool von e-recht24. Bitte bedenken Sie, dieses Tool ermittelt den Status, nur die direkt eingegebene Seite. Ihre gesamte Website wird nicht geprüft.
Sie haben noch Fragen zum Google Fonts Lokal einbinden?
Wir helfen Ihnen gerne. Melden Sie sich einfach bei uns: